
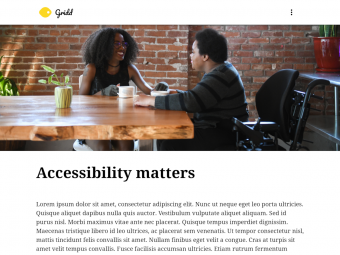
Gridd
WordPress 6.7.2 theme Gratuit
- TYPE DE THèMEThème WordPress %s 6.7.2
- NOM DU FICHIERgridd.2.0.1.zip
- TAILLE DU FICHIER1958119 octets
- MD56bc6c5710b9d7526ac2bec96ce755c76
- SHA1cf22d81fe3791f73cf999ef73252c6990ccf26d5
- LICENCEGNU GPL 2
- FICHIERS INCLUSCSS, PHP, Bitmap images
- URI DU THèME URIhttps://wplemon.com/gridd
- VERSION2.0.1
- URI DE L'AUTEURhttps://wplemon.com/
- TAGSaccessibility-ready, block-styles, wide-blocks, translation-ready, custom-background, custom-logo, custom-menu, featured-images, threaded-comments
- DATE DE CRéATION2019-11-18
- DERNIèRE MISE à JOUR DU FICHIER2019-11-18
- DERNIèRE VALIDATION2019-11-18 15:32
Ce thème est libre de distribution
Attention

- Les thèmes qui utilisent le tag accessibility-ready doivent concoder avec les règles de la revue d'accessibilité.
Voir https://make.wordpress.org/themes/handbook/review/accessibility/Tag inconnu block-styles trouvé dans l'entête du fichier style.css.Tag inconnu wide-blocks trouvé dans l'entête du fichier style.css.Tag inconnu custom-logo trouvé dans l'entête du fichier style.css. - Plusieurs text-domain sont utilisés dans le thème. Cela signifie que le thème n'est pas compatible avec les language packs de WordPress. Les domaines trouvés sont gridd, kirki.
- Le thème ne prend pas en charge la pagination de commentaire. La fonction paginate_comments_links() permet d'ajouter une pagination de commentaire.
- Impossible de trouver le comment-reply le script js en file d'attente, mais une référence au «commentaire-réponse» a été trouvé. Assurez-vous que le script commentaire de réponse est en file d'attente correctement sur les pages singulières.
- Aucune référence à custom header n'a été trouvée dans le thème.
- Aucune référence à custom background n'a été trouvée dans le thème.
- Mauvaise extension de fichier screenshot ! Le fichier screenshot.png n'est pas un véritable fichier JPG. Le type détecté est : "image/png".
Info

- Lien potentiellement codés en dur trouvé dans le fichier footer-copyright.php.30: '<a href='https://wplemon.com/'>wplemon.com</a>'Lien potentiellement codés en dur trouvé dans le fichier footer-copyright.php.132: '<a href='https://wplemon.com/gridd'>Gridd</a>',132: '<a href='https://wplemon.com/gridd'>Gridd</a>',133: '<a href='https://wplemon.com/' rel='nofollow'>wplemon.com</a>'Lien potentiellement codés en dur trouvé dans le fichier header.php.49: 'details' => __( 'You can add columns and rows, define their sizes, and also add or remove grid-parts on your site. For more information and documentation on how the grid works, please read <a href='https://wplemon.github.io/gridd/the-grid-control.html' target='_blank'>this118: 'details' => __( 'Adds a gap between your grid-parts, both horizontally and vertically. If you have a background-color or background-image defined for your header, then these will be visible through these gaps which creates a unique appearance since each grid-part looks separate. For more information please read <a href='https://developer.mozilla.org/en-US/docs/Web/CSS/gap' target='_blank' rel='Lien potentiellement codés en dur trouvé dans le fichier footer.php.33: 'details' => __( 'You can add columns and rows, define their sizes, and also add or remove grid-parts on your site. For more information and documentation on how the grid works, please read <a href='https://wplemon.github.io/gridd/the-grid-control.html' target='_blank'>this70: 'details' => __( 'Adds a gap between your grid-parts, both horizontally and vertically. For more information please read <a href='https://developer.mozilla.org/en-US/docs/Web/CSS/gap' target='_blank' rel='93: 'details' => esc_html__( 'Inner padding for all parts in the footer.', 'gridd' ) . ' ' . __( 'For details on how padding works, please refer to <a href='https://developer.mozilla.org/en-US/docs/Web/CSS/padding' target='_blank' rLien potentiellement codés en dur trouvé dans le fichier grid.php.65: 'details' => __( 'The settings in this control apply to all your pages. You can add columns and rows, define their sizes, and also add or remove grid-parts on your site. For more information and documentation on how the grid works, please read <a href='https://wplemon.github.io/gridd/the-grid-control.html' target='_blank'>this85: 'details' => __( 'Adds a gap between your grid-parts, both horizontally and vertically. For more information please read <a href='https://developer.mozilla.org/en-US/docs/Web/CSS/gap' target='_blank' rel='
- Ce thème ne contient pas le fichier optionnel rtl.php.
- Ce thème ne contient pas le fichier optionnel front-page.php.
- Ce thème ne contient pas le fichier optionnel home.php.
- Ce thème ne contient pas le fichier optionnel category.php.
- Ce thème ne contient pas le fichier optionnel tag.php.
- Ce thème ne contient pas le fichier optionnel taxonomy.php.
- Ce thème ne contient pas le fichier optionnel author.php.
- Ce thème ne contient pas le fichier optionnel date.php.
- Ce thème ne contient pas le fichier optionnel attachment.php.
- Ce thème ne contient pas le fichier optionnel image.php.
- Le thème semble utiliser include ou require : footer.php 63: * We use include( get_theme_file_path() ) here Si ces fonctions sont utilisées pour inclure des sections séparées d'un modèle à partir de fichiers indépendants, alors get_template_part () doit être utilisé à la place.Le thème semble utiliser include ou require : Reusable_Block.php 92: * We use include( get_theme_file_path() ) here Si ces fonctions sont utilisées pour inclure des sections séparées d'un modèle à partir de fichiers indépendants, alors get_template_part () doit être utilisé à la place.Le thème semble utiliser include ou require : Sidebar.php 96: * We use include( get_theme_file_path() ) here Si ces fonctions sont utilisées pour inclure des sections séparées d'un modèle à partir de fichiers indépendants, alors get_template_part () doit être utilisé à la place.Le thème semble utiliser include ou require : Navigation.php 81: * We use include() here because we need to pass the $id var to the template.83: include 'template.php'; Si ces fonctions sont utilisées pour inclure des sections séparées d'un modèle à partir de fichiers indépendants, alors get_template_part () doit être utilisé à la place.Le thème semble utiliser include ou require : GoogleFonts.php 49: include 'webfonts.json'; // phpcs:ignore WPThemeReview.CoreFunctionality.Fi63: include 'webfonts.json'; // phpcs:ignore WPThemeReview.CoreFunctionality.Fi Si ces fonctions sont utilisées pour inclure des sections séparées d'un modèle à partir de fichiers indépendants, alors get_template_part () doit être utilisé à la place.Le thème semble utiliser include ou require : WooCommerce.php 115: * @return array $classes modified to include 'woocommerce-active' class. Si ces fonctions sont utilisées pour inclure des sections séparées d'un modèle à partir de fichiers indépendants, alors get_template_part () doit être utilisé à la place.